The word Widget is a very generic term that is used to describe a (graphical) user interface element.
When the term was originally introduced with the X Window System, a widget represented a graphical user interface element such as a scrollbar or menu control; this use of the word widget is still true today.
More recently, with the help of the Web and thanks to systems such as Konfabulator, now called Yahoo! Widgets, Web-based Widgets were born. But as you will see below, widgets are not Web-based only.
In essence, Widgets are standalone applications with their own UI elements, own state and user interactions; a Widget knows how to draw itself and interact with the user. Widgets share a common characteristic: a widget is focused on a specific function or task that is performed very well by the Widget itself via its dedicated User Interface, user interactions, and user experience; examples are weather, stock and time/clock widgets.
Widgets run inside Widget containers or runtimes, with the containers themselves determining how Widgets are authored, deployed, executed and rendered (consistent look and feel, and actions).
As previously mentioned, Widgets runtimes can be Web-based, where Widgets are built using the same technologies that fuel the Web itself: JavaScript, HTTP, CSS, HTML, and so on. But widget runtimes can also be based on other technologies or languages such as Java and XML.
Why Mobile Widgets?
A mobile widget probably is the best way to approach mobile integration with the Web, especially with Web-based Widget-based applications. Because mobile handsets are resource limited, personal, “dedicated” computing devices, and are ideal for consuming one type of function or information at a time, they are ideal for rendering content using the concept of channels. Because Widgets are very good at a specific function, including related user interactions, they are ideal to represent channels, such as a search, weather, stock, and messages channels. This approach allows for integration with the Web that promotes focus on the user interactions and clean information separation, the result is an improved user experience.
Mobile widgets will become very popular to the point that they will become The Next Battlefront for Mobile Applications. And mobile widgets will become a popular approach both for web-based and local-widgets; examples include:
- Android widget system (Java/XML)
- Widsets (Web-based)
- NetFront Widgets (Web-based)
- Java On-Device Portal Widgets (Java Widlets)
- Yahoo! Blueprint (Web-based)



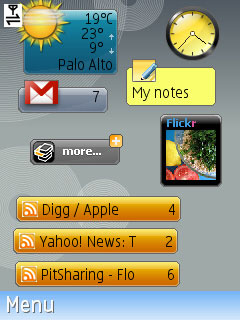
Pictured above are examples of Mobile Widgets from left to right: Android Widgets, Mobease/Webwag, and Widsets.
Standardization
Standardization is an issue, which means fragmentation is an issue with Widgets. The W3C is standardizing Web-based Widgets; see W3C Widgets 1.0.
Related to this topic on widget fragmentation see Widgets, Fragmentation and Need for a Common “API” and Widgets: the next portability nightmare?
Resources
- Mobile Widgets – what are they good for? (Paul Golding)
- The Next Battlefront (for Mobile Applications)
- Develop mobile widgets with Yahoo! Blueprint
- On Mobile Browser-Based Applications
- Webwag Forum
- Android Widgets:
- Is Local faster, fresher, better? Many say Yes…
(Old Mobile Web FAQ page is here)